Réaliser un chat en PHP
Par
Hugo Stephan (Le site de shugo) (Blog)
Ce tutoriel va vous apprendre à réaliser un chat en PHP en suivant un cheminement que vous pourrez réutiliser dans de nombreux projets.
I. Introduction
I-A. Remerciements
I-B. Connaissances requises
II. Cahier des charges
II-A. Les bases de données
III. Du code, du code et encore du code...
III-A. Pas à pas !
III-A-1. login.php
III-A-2. Conseils
III-A-3. Améliorations possibles
IV. Conclusion
I. Introduction
I-A. Remerciements
I-B. Connaissances requises
Ce tutoriel commence par une section nous étudierons les besoins de notre programme de manière à établir le cahier des charges puis nous réaliserons le projet de manière concrète en parti III, pour la bonne compréhension de ce tutoriel il serait préférable que vous ayez une connaissance basique du PHP, le cas échéant vous pouvez consulter divers cours sur
la section PHP de developpez.com.
II. Cahier des charges
Nous allons a présent définir le cahier des charges de notre projet que nous nommerons chatPHP. Le chatPHP est un système de messagerie instantanée permettant a différents utilisateurs, qui (aprés avoir inscrit en tant qu'utilisateur dans la base de données) pourront communiqué entre eux, leurs messages étant sauvegardés. Il nous faudra donc un certain nombre de base de donnée...
II-A. Les bases de données
Nous avons besoins de 4 tables, la première pour enregistrer les messages des utilisateurs :
| ID |
Pseudo |
Message |
| 1 |
user1 |
helloword |
| 2 |
user2 |
hello user1 ! |
III. Du code, du code et encore du code...
III-A. Pas à pas !
III-A-1. login.php
Voici enfin venu le temps du code ! Nous allons donc y aller pas à pas, en suivant le schéma logique du programme, nous allons donc commencer par créer les ficheirs un par un puis nous les retoucherons pour les adaptés les uns aux autres, si vous voulez bien, nous allons commencer !
C'est par ce fichier que nous commencerons, cela semble logique étant donné que ce sera la page d'accueil en quelque sorte de notre chat !
Il faut donc prévoir deux zones de texte :
- Une pour le pseudo.
- Une pour le mot de passe.
Le tout doit être dans un formulaire, avec un bouton (type="submit") pour envoyer le formulaire. Nous devons aussi prévoir la possibilitée que l'utilisateur n'est pas inscrit, pour cela, il faudrait un lien vers la page d'inscription du type : "Tu n'es pas encore inscrit !? Cliques ici ;)". Nous avons fait le tour des besoins de notre page, donc on va pouvoir commencer !
Je vous propose de commencer par le plus simple, le HTML brut !
C'est simple :
|
<form method="post" action="chat.php">
</form>
|
On insère à l'intérieur les entrées :
- Une de type text.
- L'autre de type password.
<p>
<label>Entre ton pseudo :
<input type="text" name="pseudo"/></label>
</p>
<p>
<label>Entre ton mot de passe :
<input type="password" name="pass"/></label>
</p>
|
| Un bouton (submit) pour confirmer |
|
Une fois cela fait, on peux boucler le formulaire, un petit résumé ?
| Un petit résumé du formulaire |
<form method="post">
<p>
<strong>Entrez dans le chat :</strong><br>
<br>
<label>Entre ton pseudo :
<input type="text" name="pseudo"/></label>
</p>
<p>
<label>Entre ton mot de passe :
<input type="password" name="pass"/></label>
</p>
<p>
<input type="submit"/>
</p>
</form>
|
Bon, comme prévu, au niveau interface, c'est pas ça, mais je vous avais prévenu, nous n'étudierons pas le design, à vous d'améliorer le tout à votre sauce ! Si vous voulez bien, nous allons passer à la suite ! On rajoute le petit texte avec un lien :
<p>
<a href="inscription.php">Tu n'es pas encore inscrit !? Clique vite ici ;) !</a>
</p>
|
Voilà, maintenant, je vous propose de commencer par l'inscription (inscription.php).
Pour commencer, on va demander le nom et le prénom (le tout dans un formulaire bien sûr) :
<p>
<label>Entre ton nom :
<input type="text" name="nom"/></label>
</p>
<p>
<label>Entre ton prénom :
<input type="text" name="prenom"/></label>
</p>
|
Ensuite, l'utilisateur doit se définir un pseudo et un mot de passe (qu'il doit confirmer une deuxième fois !) :
<p>
<label>Entre ton futur pseudo :
<input type="text" name="pseudo"/></label>
</p>
<p>
<label>Entre ton futur mot de passe :
<input type="password" name="pass1"/></label>
<label>Confirme ton mot de passe :
<input type="password" name="pass2"/></label>
</p>
|
Note : Remarquez que pour le mot de passe et sa confirmation, j'ai utilisé une entrée de type password, et non de type text, pour que ce que tape l'utilisateur reste confidentiel (sous forme d'étoiles) !
Il faut aussi l'adresse mail de la personne, avec quelque chose comme :
<p>
<label>Entre ton adresse e-mail (elle doit être valide pour confirmer ton inscription !) :
<input type="text" name="adresse"/></label>
</p>
|
Voilà les informations obligatoires, mais il en manque, mais les autres sont un peu plus personelles, je vous propose donc de séparer le truc en deux choses :
- Informations obligatoires (mot de passe, pseudo, e-mail, nom, prénom).
- Informations facultatives (tout le reste).
Pour les informations facultatives, je vous propose :
- Date de naissance (le champ Date de la table inscrit).
- Pays (champ Pays de la table inscrit).
- Sexe (champ Sexe de la table inscrit).
- Région (champ Region de la table inscrit).
- Commentaires personels (champ Commentaire de la table inscrit).
|
<body>
<p>
<u>Informations obligatoires :</u>
</p>
<form method="post">
<p>
<label>Entre ton nom :
<input type="text" name="nom"/></label>
</p>
<p>
<label>Entre ton prénom :
<input type="text" name="prenom"/></label>
</p>
<p>
<label>Entre ton futur pseudo :
<input type="text" name="pseudo"/></label>
</p>
<p>
<label>Entre ton futur mot de passe :
<input type="password" name="pass1"/></label>
<label>Confirme ton mot de passe :
<input type="password" name="pass2"/></label>
</p>
<p>
<label>Entre ton adresse e-mail (elle doit être valide pour confirmer ton inscription !) :
<input type="text" name="adresse"/></label>
</p>
<p>
<u>Informations facultatives :</u>
</p>
<p>
<label>Quelle est ta date de naissance ?
<select name="jour">
<option value="j1">01</option>
<option value="j2">02</option>
<option value="j3">03</option>
<option value="j4">04</option>
<option value="j5">05</option>
<option value="j6">06</option>
<option value="j7">07</option>
<option value="j8">08</option>
<option value="j9">09</option>
<option value="j10">10</option>
<option value="j11">11</option>
<option value="j12">12</option>
<option value="j13">13</option>
<option value="j14">14</option>
<option value="j15">15</option>
<option value="j16">16</option>
<option value="j17">17</option>
<option value="j18">18</option>
<option value="j19">19</option>
<option value="j20">20</option>
<option value="j21">21</option>
<option value="j22">22</option>
<option value="j23">23</option>
<option value="j24">24</option>
<option value="j25">25</option>
<option value="j26">26</option>
<option value="j27">27</option>
<option value="j28">28</option>
<option value="j29">29</option>
<option value="j30">30</option>
<option value="j31">31</option>
</select>
<select name="mois">
<option value="janvier">Janvier</option>
<option value="fevrier">Février</option>
<option value="mars">Mars</option>
<option value="avril">Avril</option>
<option value="mai">Mai</option>
<option value="juin">Juin</option>
<option value="juillet">Juillet</option>
<option value="aout">Août</option>
<option value="septembre">Septembre</option>
<option value="octobre">Octobre</option>
<option value="novembre">Novembre</option>
<option value="decembre">Decembre</option>
</select>
<input type="text" name="annee"/></label>
</p>
<p>
<label>Dans quel pays habitez-vous ?
<select name="pays">
<option value="canada">Canada</option>
<option value="france">France</option>
<option value="belgique">Belgique</option>
<option value="autre">Autre...</option>
</select></label>
<p>
Quel est votre sexe ?
<br>
<label><input type="radio" name="sexe" value="masculin" /> Masculin</label>
<br>
<label><input type="radio" name="sexe" value="feminin" /> Feminin</label>
<br>
</p>
<p>
<label>Dans quel région de votre pays habitez-vous ?<br>
<input type="text" name="region"></input></label>
</p>
<p>
<textarea name="message" rows="8" cols="45">Tapez un commentaire personel dont vous voudriez nous faire part ici...</textarea>
</p>
<p>
<input type="submit" text="Valider l'inscription"/>
</p>
</form>
</body>
|
Nous en sommes au point pour l'interface, maintenant il faudrait commencer à penser à l'action de nos formulaires (action symbolisée par l'attribut action="" dans la balise form) !
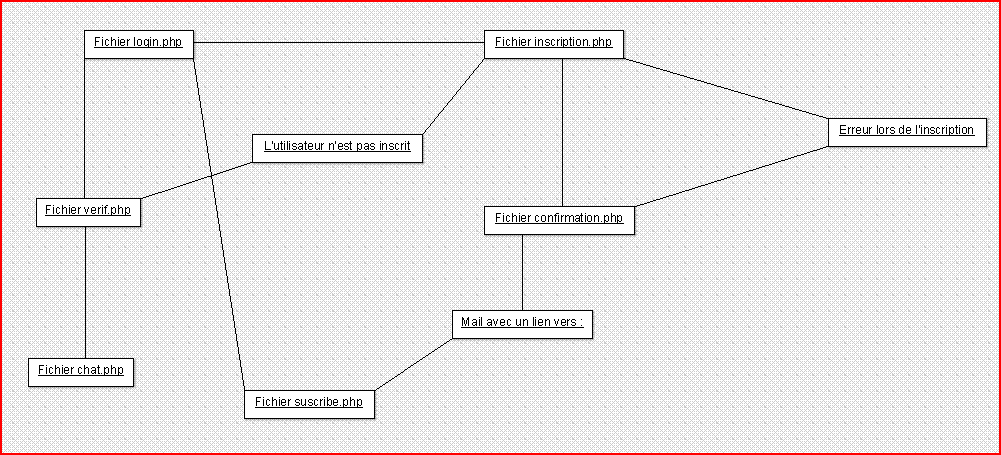
Pour cela, on va revoir la structure et la logique des fichiers de manière plus détaillée :
On a donc l'interface de login.php, il nous faut préparer le reste. Si vous êtes d'accord, en avant !
Il faut donc déterminer l'action de nos formulaires. Pour login.php, le plus simple serait qu'il pointe sur lui même donc on rajoute l'attribut action="login.php" dans la balise form, pour inscription.php, la balise action du formulaire contiendra confirmation.php, qui vérifiera que tous les champs obligatoires sont remplis, et le tout se terminera en envoyant un mail à l'adresse donnée, ce mail contiendra un lien vers la page qui activera le compte, en créant une entrée dans la baser de donnée.
Il nous faut rajouter du code PHP dans notre login.php, l'objectif de ce code sera :
- Lire les données entrés dans les champs.
- Tenter de lire l'entrée correspondante.
- Si il y a une erreur, alors on appel la fonction Error() qui affiche un lien vers la procédure à suivre si on a oublié son mot de passe.
| Bon si, on codait un peu tout ça ! On commence par login.php : |
|
J'ai implicitement défini les noms des input du formulaire, vous aviez compris mais je le dis quand même, le nom correspondant au champ de texte pour le pseudo est pseudo, et le nom du champ de texte pour le mot de passe est password.
| Voilà c'est dit, maintenant continuons, il nous faut encore écrire la fonction error : |
<?php
function error()
{
?>
<font color="red">Error : Vous n'êtes pas dans la base de donnée.</font> Cliquez<a href="login.php">ici</a>.
<br/>Pour revenir a la page d'accueil.
<?php
}
?>
|
login.php me semble prêt, continuons.
Nous allons coder confirmation.php à présent, pour commencer il faut vérifier que toutes les variables obligatoires existent, ensuite, envoyer un mail a l'adresse donné contenant dans ce mail un texte explicatif, puis on ajoute l'entrée dans la base de données. Aucun obstacle particulier, pas la peine que je vous fasse un dessin. S'il y a des erreurs, on explique quel champs n'a pas été correctement remplis et on donne un lien vers inscription.php. Revenons à login.php, on organise la réponse avec mysql_fetch_array puis on donne un lien vers chat.php. Définissons le chat (donc le fichier chat.php) en lui-même à présent :
Lorsque l'on rentre dans le chat, on a un textarea qui contient le message que l'on veut poster, je vous donne le système :
- On envoie le message en appuyant sur le bouton de confirmation.
- On entre le message et d'autres informations (notamment l'heure) dans la base de données puis on lit et on écrit les 20 derniers messages à l'écran.
Je vous souhaite bonne chance pour la suite, ça serait pas marrant si je vous donnais la solution en entière ! Faîtes tout de même l'effort de lire la suite du tutoriel avant de commencer à coder comme un bourrin.
III-A-2. Conseils
Bon, avant que vous vous lanciez tête baissée dans le code, il est de mon devoir de vous donner quelques précisions/conseils/astuces.
Pour commencer, lorsque vous devez créer un fichier, passez toujours pas plusieurs étapes intermédiaires :
- Définitions des objectifs.
- Pseudo-code.
- Et ensuite on code, seuleument ensuite !
Ensuite suivez attentivement la logique du programme, pour coder.
Essayez de rester concentrer sans vous dispersé sur les 500 améliorations et gadgets que vous pourriez ajouter.
N'hésitez pas à bien relire les tutoriels et à y passer du temps, Bonne chance !
III-A-3. Améliorations possibles
Bon, rien que pour le plaisir, je vous fais une petite liste des améliorations possibles :
- Utiliser GD pour charger un avatar.
- Envoyer un mail avec un lien d'activation du compte.
- Utiliser une feuille de style pour décorer le Chat.
- Permettre aux menbres d'entamer des discussions privées.
- Et bien d'autres encore !
Les possibilités sont quasiment infinies !
Bonne chance et bon développement !
IV. Conclusion
Après ce petit tutoriel, ne m'en veuillez pas de ne pas donner les sources en entier, mais si je me contentais de vous donner les sources toutes cuites dans la bouche, je m'éloignerais de l'objectif premier de mon tutoriel : expliquer comment réaliser un chat mais en suivant une méthode de développement qui peut s'adapter à de nombreux projets intéressants.


Copyright © 2008 Hugo Stephan.
Aucune reproduction, même partielle, ne peut être faite
de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.